前言
在我们的博客文章多了以后,需要对其进行归类以方便查找,hexo提供“分类”和“标签”用于文章的归类管理。本教程基于next主题介绍如何配置hexo,以及如果将文章进行归类。
最终效果如下所示:
“标签”效果

“分类”效果

配置
- 修改配置文件
首先打开theme/next/_config.yml,找到如下配置,删除”categories”和“tags”前的注释符#。
1 | menu: |
保存然后关闭文件。
- 生成页面
此时通过hexo s可以在主页看到这两个导航,但是点进去后会得到 Cannot GET /tags/ 或Cannot GET /categories/的页面,需要分别为其创建相应的页面。
进入博客根目录下,执行如下两条命令:
1 | $ hexo create page tags |
成功后会提示如下信息:
1 | INFO Created: ~/Documents/blog/source/tags/index.md |
分别打开这两个index.md的文件,修改其内容。
tags/index.md
1 | --- |
categories/index.md
1 | --- |
保存以后就能成功生成这两个页面。
给文章加上分类和标签
上述步骤仅仅是生成了分类和标签的导航栏,实际的分类或标签条目需要在文章中添加才行,打开要分类的文章,在文件头添加“tags”标签或“categories”进行分类。
1 | title: hexo 添加标签和分类 |
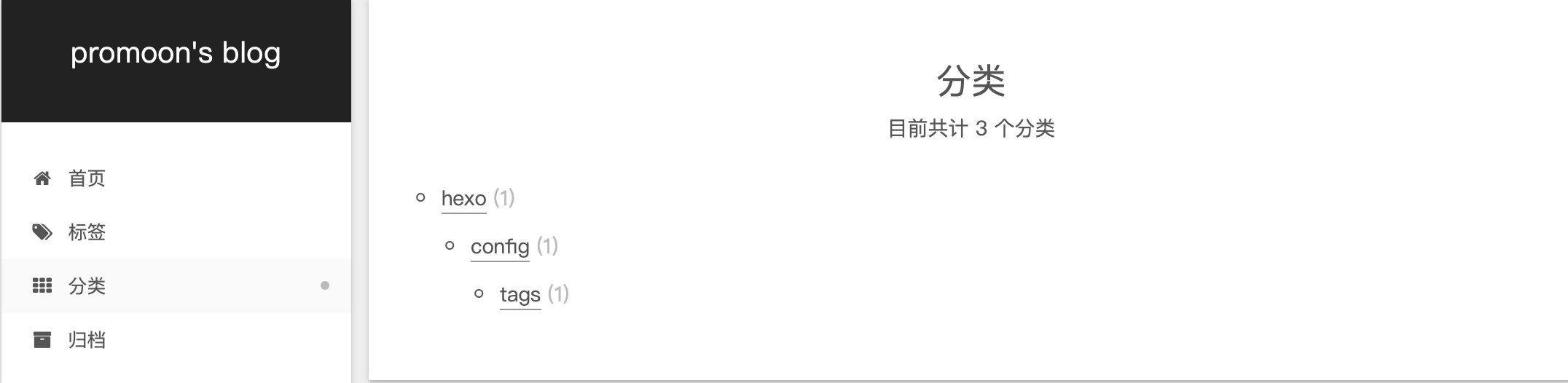
添加“- xxx”作为categories或tags的条目,在“tags”下添加多个条目表示给文章打了多个标签;而如果在“categories”下增加多个条目,则是一个嵌套的结构,例如上述配置会产生如下效果:

部署生效
在完成所有配置以后,就可以将修改部署上去查看效果咯~
1 | $ hexo clean |
参考资料
Hexo使用攻略-添加分类及标签. https://linlif.github.io/2017/05/27/Hexo.